HTML5 siempre tiene sorpresas cada dia mas interesantes, ya se ha hablado de algunas nuevas capacidades de los campos input en el tip Como saber si el navegador soporta los nuevas etiquetas input y sus atributos y esta vez traemos otra interesante capacidad para estos tipos de campos.
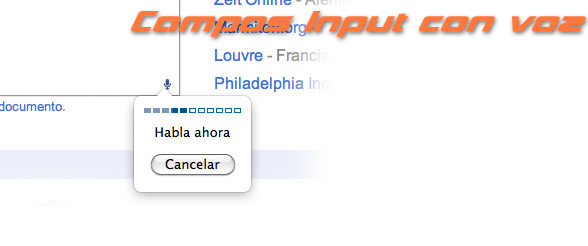
Este nuevo campo permite capturar la voz del usuario y escribir directamente en el campo de texto lo que se hablo o tambien procesar directamente la voz, ya sean comandos u otras cosas, pero para explicar mejor esta nueva capacidad podemos poner el ejemplo de Google Translate, si son usuarios de Google Chrome en la version 11 varios de ustedes habrán notado un microfono en la parte esquina inferior derecha donde les permitia hablar lo que querían traducir, como en la siguiente imagen.
Uso basico del campo de voz en HTML5
Esto ahora es capas con este nuevo campo de HTML5, pero veamos como se puede utilizar:
<input type="text" x-webkit-speech=""> |
O si lo prefieren pueden utilizar el XHTML
<input type="text" x-webkit-speech="x-webkit-speech">
Es la etiqueta input text de siempre pero con un atributo seguido llamado x-webkit-speech que es el que nos agrega esa capacidad.
La sintaxis es muy simple como pueden ver, no requiere mucha escritura de codigo, pero como es algo bastante nuevo necesitamos saber que usuario tiene en su navegador esta capacidad y que usuarios no, para eso tenemos este sencillo ejemplo:
if (document.createElement("input").webkitSpeech == undefined) {
alert("La entrada de voz no esta soportada en tu navegador.");
}
Bastante facil, solo creamos un campo input en memoria y preguntamos si el atributo existe en el, si no existe, le decimos al usuario que no tiene la capacidad en su navegador.
Esta capacidad es compatible con todos los tipos de caja de texto de HTML5 menos el Textarea, quiza por motivos de rendimiento o seguridad, tambien tiene poca compatibilidad con navegadores, son pocos los nuevos navegadores que ya lo implementan.
Un ejemplo de este campo lo tienen aqui
Espero les sirva para experimentar estas nuevas capacidades o crear nuevas aplicaciones innovadoras.



Sigan asi, lso que queremos impulsar html5 necesitamos mas guias como estas
Hola Luis Antonio,
Muchas gracias por el artículo, es muy útil.
Quería hacerte una pregunta que no he podido resolver después de mucho googlear. ¿Sabes si se puede lanzar automáticamente el control para que empiece a grabar Es que por lo que he leído esto no va a ser posible por temas de privacidad, tiene que ser el propio usuario el que indique que permite que le graben, haciendo click en el icono, por ejemlo.
Y otra duda, ¿Hay alguna forma de prolongar el tiempo de escucha? Es que para un proyecto necesito que esté grabando mucho más tiempo, con silencios por en medio.
Muchas gracias por la ayuda,
Un saludo.
David.
Hasta ahora, el campo input con voz solo tiene esta función, todo lo demás que pides, esta en solo borradores o ideas, no hay otra forma de controlar lo que graba, ademas esto por ahora funciona solo con webkit y quizas Chrome.
Good day
Do you know if google is going to develop an API of speech recognition to work in LAN without internet?, or do you have any information about this.
thanks
The API for speech recognition is now only with internet, but you try offline in latest versions of chrome.